คำถามที่พบบ่อย FAQs
เรายินดีช่วยเหลือคุณหาคำตอบเกี่ยวกับการใช้งานเว็บไซต์ SoGoodWeb
การปรับขนาดตัวหนังสือในเว็บไซต์นั้น สามารถทำได้โดยกำหนด Style CSS โค้ดที่ใช้กำหนดขนาดตัวอักษรก็คือ font-size : ตามด้วยขนาดที่จะกำหนด มาดูตัวอย่างกันเลย
style="font-size: 14px;"
style="font-size: 16px;"
style="font-size: 18px;"
style="font-size: 20px;"
style="font-size: 36px;"
หรือ
.size14 { font-size: 14px; }
.size16 { font-size: 16px; }
.size18 { font-size: 18px; }
.size20 { font-size: 20px; }
.size36 { font-size: 36px; }
style="font-size: 14px;"
>ข้อความขนาด 14px
style="font-size: 16px;"
>ข้อความขนาด 16pxstyle="font-size: 18px;"
>ข้อความขนาด 18pxstyle="font-size: 20px;"
>ข้อความขนาด 20pxstyle="font-size: 36px;"
>ข้อความขนาด 36pxหรือ
size14
">ข้อความขนาด 14px
class="size16">ข้อความขนาด 16px
class="size18">ข้อความขนาด 18px
class="size20">ข้อความขนาด 20px
class="size36">ข้อความขนาด 36px
ข้อความขนาด 14px
ข้อความขนาด 16px
ข้อความขนาด 18px
ข้อความขนาด 20px
ข้อความขนาด 36px
สำหรับลูกค้าที่ใช้ระบบ Sogoodweb สร้างเว็บไซต์สำเร็จรูป อยู่ สามารถทำตามขั้นตอนดังนี้เลยค่ะ
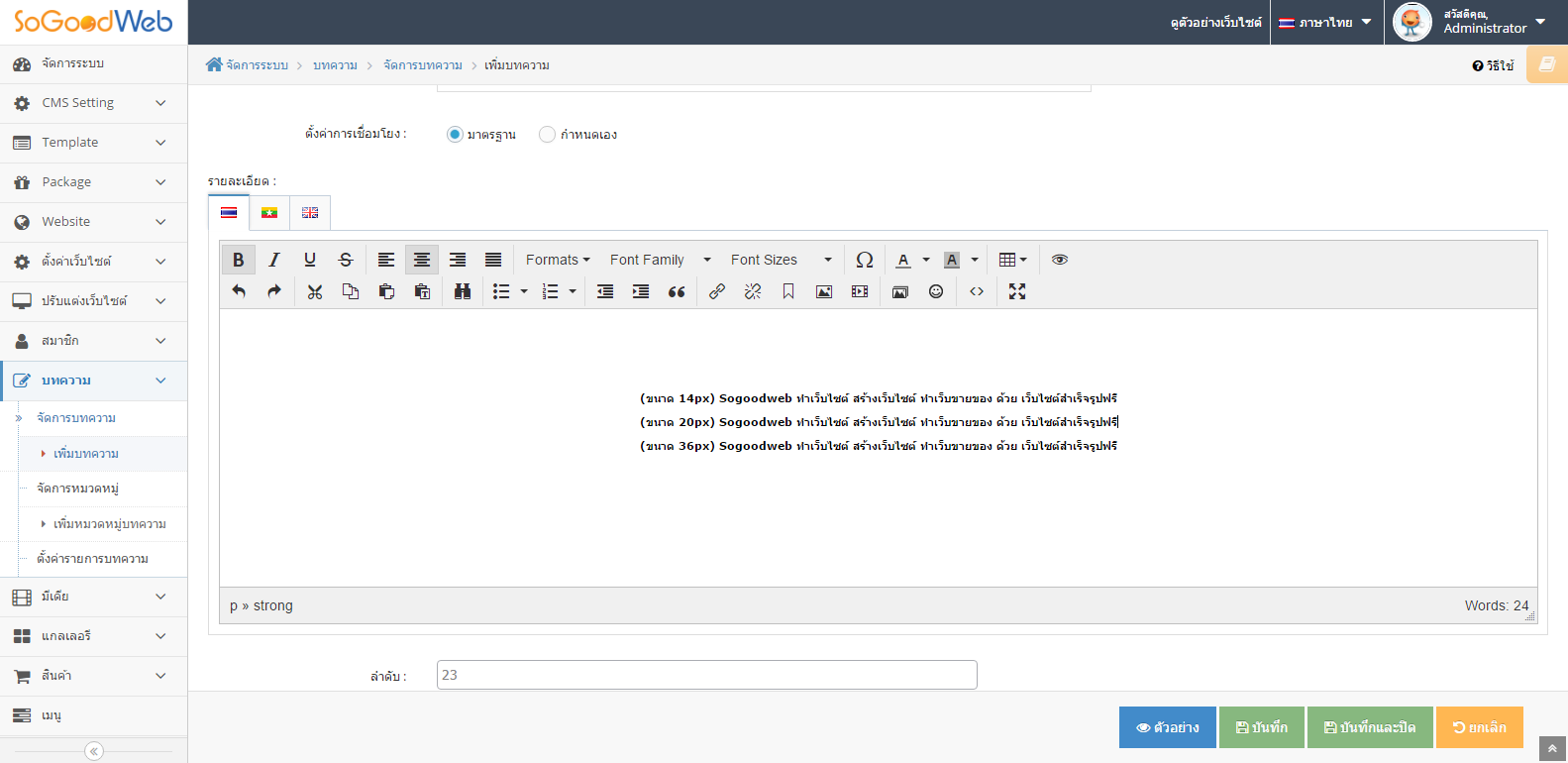
1.พิมพ์ข้อความลงไปในช่องรายละเอียด

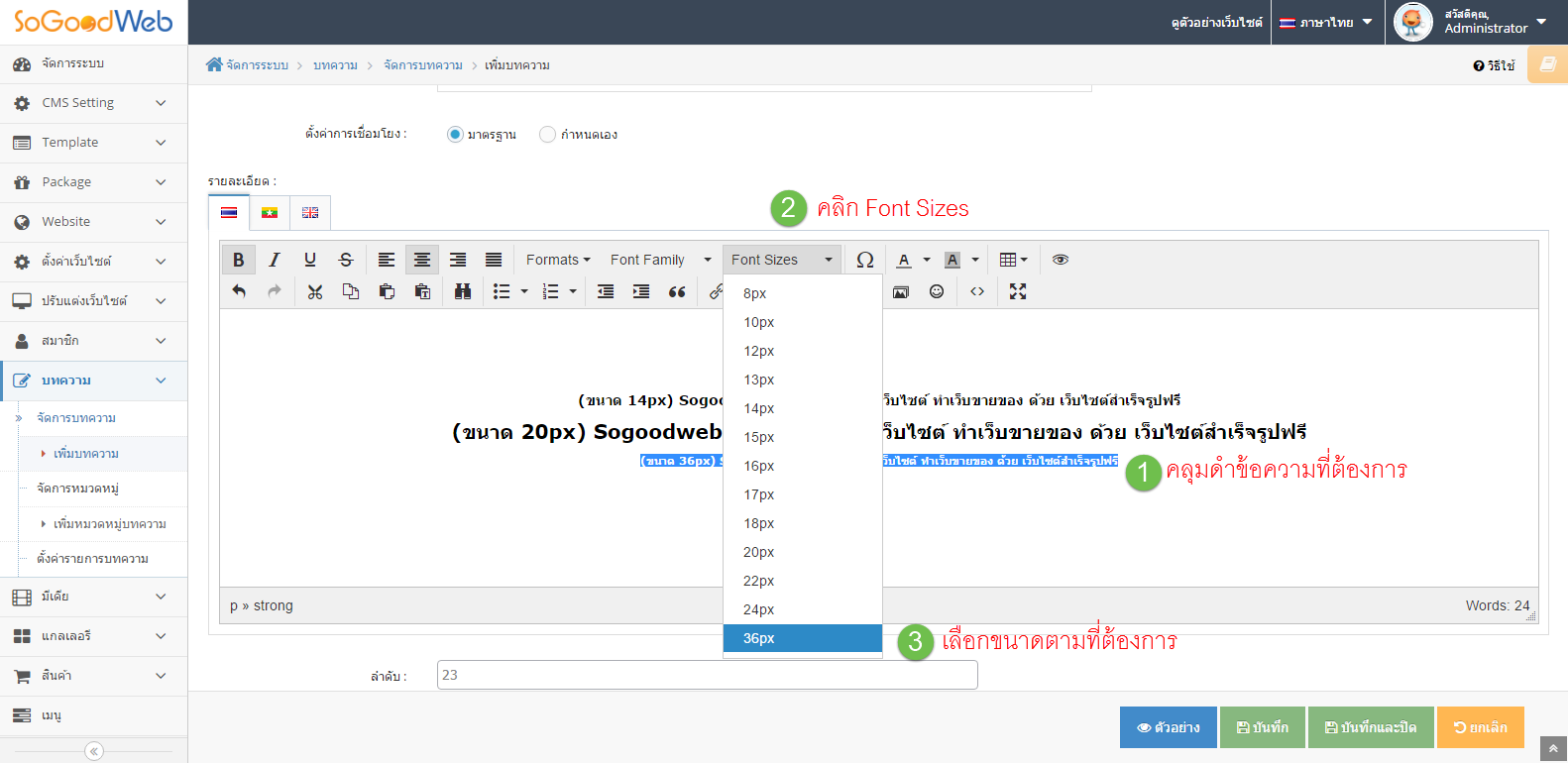
2.จากนั้นคลุมดำข้อความที่จะทำการจะเพิ่มขนาด แล้วให้คลิกที่ปุ่ม "Font Sizes" ในรูป

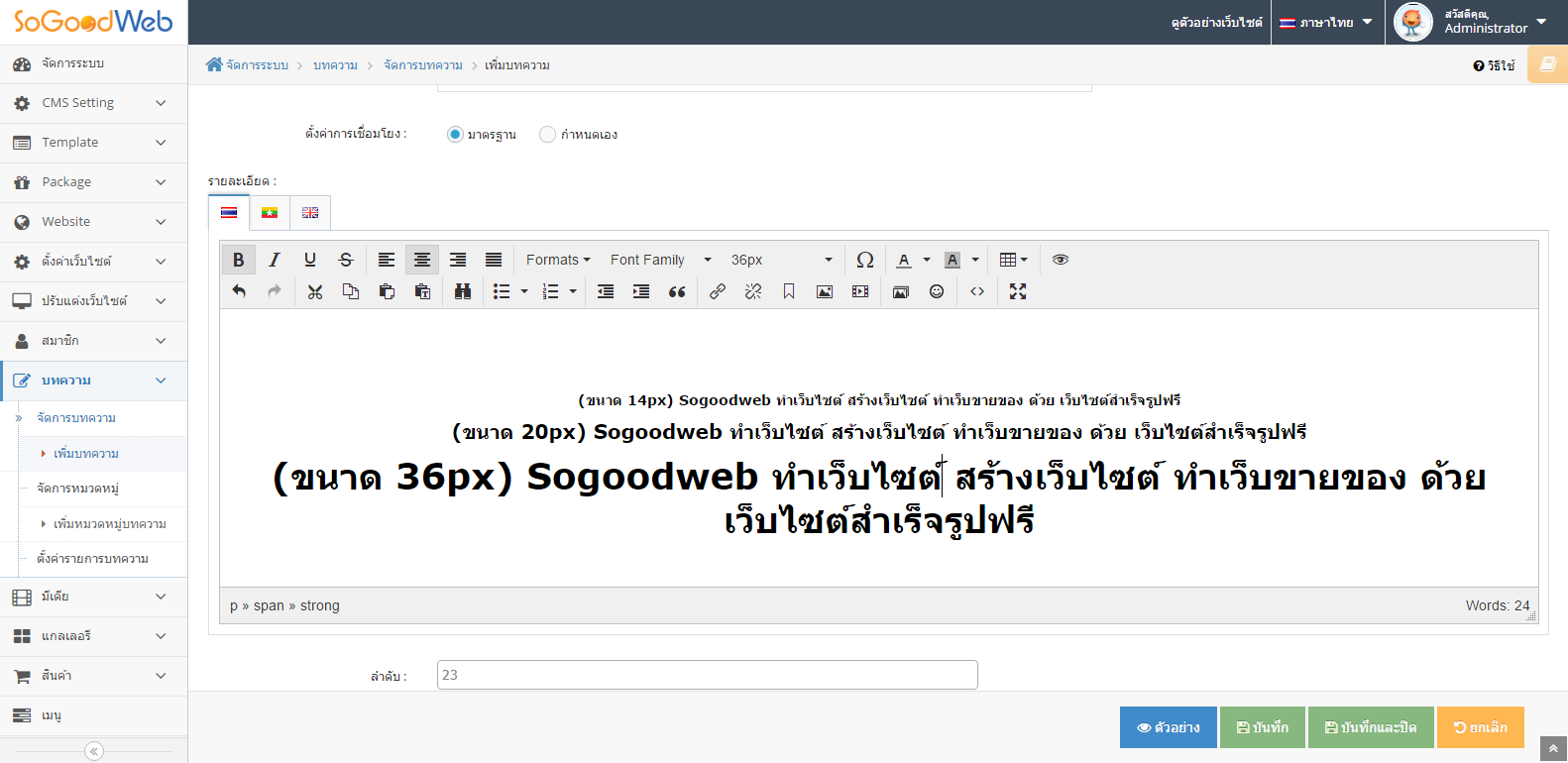
3.เลือกขนาดตามต้องการ เท่านี้ก็เสร็จเรียบร้อย ง่ายๆใช่ไหมค่ะ เดี๋ยวเราจะอัปเดตทริปในการใช้งานมาเรื่อยๆ อย่าลืมติดตามกันนะค่ะ

Follow us